Responsive web design (RWD) is an approach to web design aimed at allowing desktop webpages to be viewed in response to the size of the screen or web browser one is viewing with. [1][2][3]
A site designed with RWD[1][4] adapts the layout to the viewing environment by using fluid, proportion-based grids,[5][6] flexible images,[7][8][9] and CSS3 media queries,[3][10][11] an extension of the @media rule in the following ways:[12]
- The fluid grid concept calls for page element sizing to be in relative units like percentages rather than absolute units like pixels or points.[6]
- Flexible images are also sized in relative units to prevent them from displaying outside their containing element.[7]
- Media queries allow the page to use different CSS style rules based on the characteristics of the device the site is being displayed on, most commonly the width of the browser.
Responsive web design has become more critical as mobile traffic accounts for more than half of internet traffic.[13] Therefore, Google announced Mobilegeddon (April 21, 2015) and started to boost the ratings of mobile-friendly sites if the search was made from a mobile device.[14] Responsive web design is an example of user interface plasticity.[15]
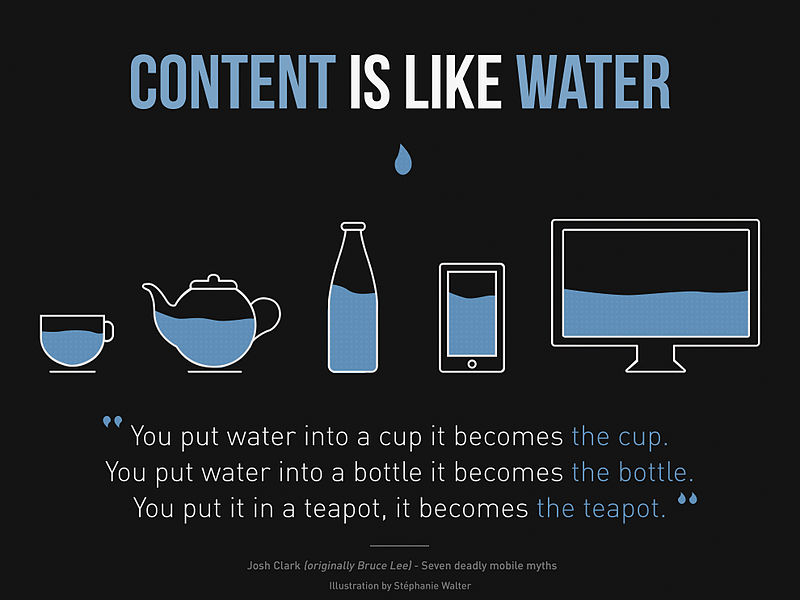
From: https://en.wikipedia.org/wiki/Responsive_web_design#/media/File:Content-is-like-water-1980.jpg
The W3C specification of HTML+ states that websites must be rendered according to user preferences.[36] The customization of the web page layout was lacking, however. Many web developers resorted to ordinary HTML tables as a way to customize the design and bring some essential responsiveness to their websites at the same time.
The first primary site to feature a layout that adapts in a non-trivial manner to browser viewport width was Audi.com, launched in late 2001,[37] created by a team at razorfish consisting of Jürgen Spangl and Jim Kalbach (information architecture), Ken Olling (design), and Jan Hoffmann (interface development). Limited browser capabilities meant that for Internet Explorer, the layout could adapt dynamically in the browser, whereas, for Netscape, the page had to be reloaded from the server when resized.
Cameron Adams created a demonstration in 2004.[38] By 2008, several related terms such as “flexible,” “liquid,” [39] “fluid,” and “elastic” were being used to describe layouts. CSS3 media queries were almost ready for prime time in late 2008/early 2009.[40] Ethan Marcotte coined the term responsive web design[41]—and defined it to mean fluid grid / flexible images/media queries—in a May 2010 article in A List Apart.[1] He described the theory and practice of responsive web design in his brief 2011 book titled Responsive Web Design. Responsive design was listed as #2 in Top Web Design Trends for 2012 by .net magazine after progressive enhancement at #1.[42]











I want to state that this write-up is wonderful!
It gives all necessary info about %BT%. I had been searching for something like that for some
time. It is clear that you are expert copy writer so may I ask you for just a little aid?
Thank you for the kudos, Elmer. I suggest using this link to test your work: https://search.google.com/search-console/mobile-friendly
I did not know that a responsive web design was one that changes sizes depending on the size of the screen that it is being viewed on. Because there are so many different sized devices nowadays it would be essential to have a website that is responsive. If you did not have a website like that, people would not be able to receive and understand the information that you need them to.